
- #Webstorm debugger update#
- #Webstorm debugger Pc#
It provides lots of native OS APIs for things like OS notifications or automatic updates. PS: You want to know about that IDE theme? It’s the Material Theme UI.Note: This post was updated in June 2022.Įlectron allows you to build cross platform applications using only HTML, CSS, JavaScript, or any other language that compiles to JavaScript.
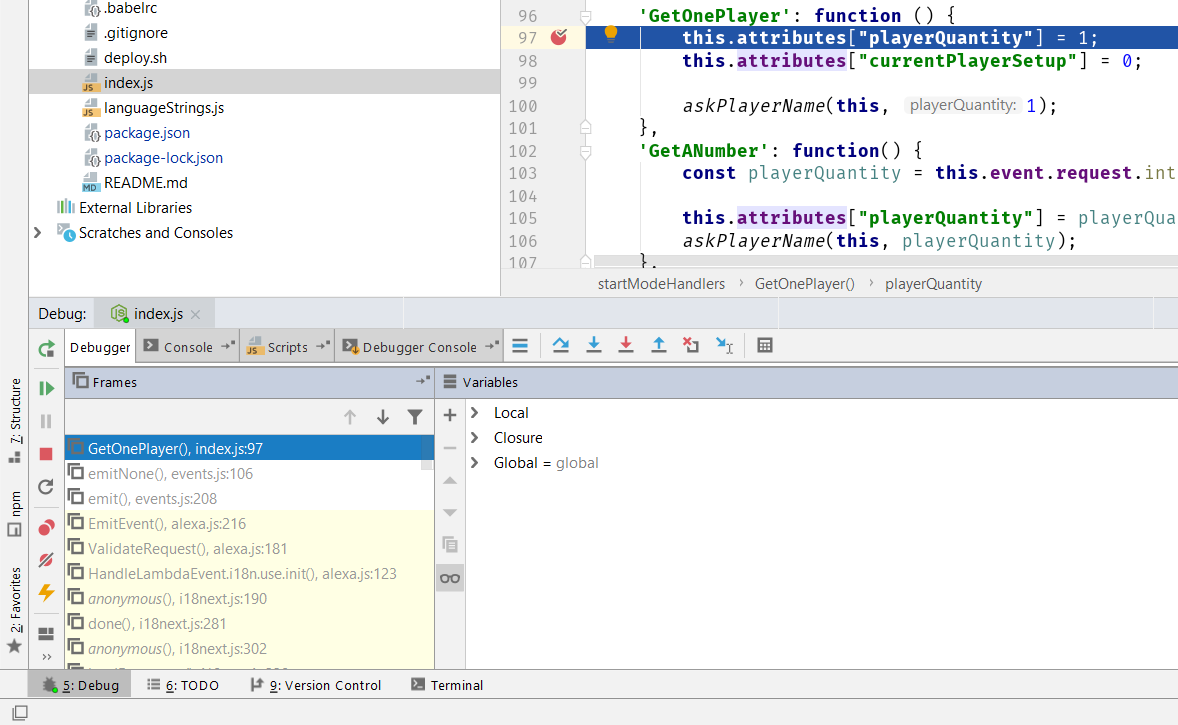
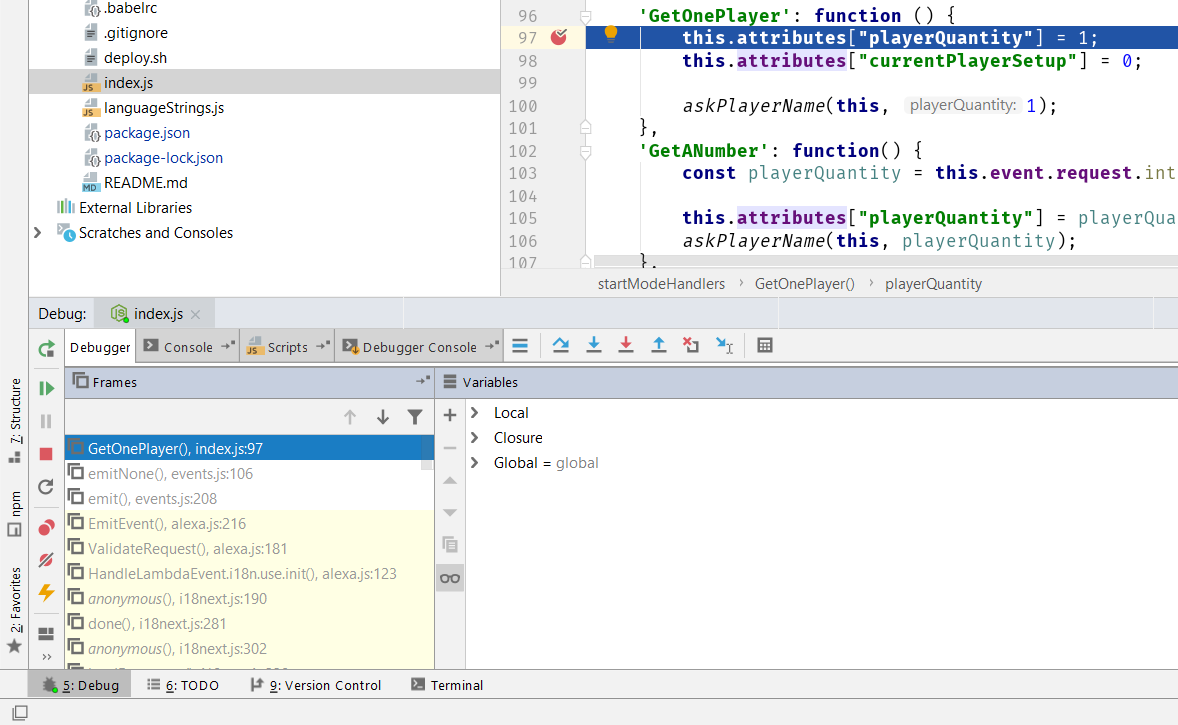
In WebStorm, create a new Attach to Node.js/Chrome run configuration that connects to localhost port 12345. Run ssh -L 12345:127.0.01:12345 -p 3008 (or port forward in Putty) to setup a debugger tunnel on top of the SSH tunnel. Run az webapp remote-connection create -g RESOURCEGROUP_NAME_HERE -n WEBAPP_NAME_HERE -p 3008 to setup an SSH tunnel.  Set our web app start command in App Service on Linux: node -inspect=0.0.0.0:12345 /home/site/wwwroot/bin/www. Add the latest webapp extension preview: az extension add -name webapp. Too long? Did not read? Here’s a gist of things to do: Once we it our Azure App Service in the browser, WebStorm will pause execution and lets us inspect variables, step through code, etc. Once done, all that is left is to set a breakpoint and run this new configuration ( Shift+F9). Since we are port forwarding the remote debugger port over an SSH tunnel on our PC’s local port 12345, we can configure WebStorm as such: In WebStorm, we can create a new Run/Debug configuration of type Attach to Node.js/Chrome. Under Connection | SSH | Tunnels, make sure to configure port forwarding first: (In more human language: forward local port 12345 to the SSH host listening on port 3008, binding to its local 127.0.01:12345 address and port.) Setup port forwarding with Putty Here’s a one-liner if you have an SSH client installed: So we will need to setup some port forwarding so WebStorm can connect to this debugger port that lives in a remote data center. One thing left to do: in our first part, we told Node.js to listen on port 12345 (using the -inspect=0.0.0.0:12345 flag). Once done, we can SSH into our app service using that port 3008 and the credentials displayed on the command line, which is kinda cool (and also kinda irrelevant to this post, but still cool):
Set our web app start command in App Service on Linux: node -inspect=0.0.0.0:12345 /home/site/wwwroot/bin/www. Add the latest webapp extension preview: az extension add -name webapp. Too long? Did not read? Here’s a gist of things to do: Once we it our Azure App Service in the browser, WebStorm will pause execution and lets us inspect variables, step through code, etc. Once done, all that is left is to set a breakpoint and run this new configuration ( Shift+F9). Since we are port forwarding the remote debugger port over an SSH tunnel on our PC’s local port 12345, we can configure WebStorm as such: In WebStorm, we can create a new Run/Debug configuration of type Attach to Node.js/Chrome. Under Connection | SSH | Tunnels, make sure to configure port forwarding first: (In more human language: forward local port 12345 to the SSH host listening on port 3008, binding to its local 127.0.01:12345 address and port.) Setup port forwarding with Putty Here’s a one-liner if you have an SSH client installed: So we will need to setup some port forwarding so WebStorm can connect to this debugger port that lives in a remote data center. One thing left to do: in our first part, we told Node.js to listen on port 12345 (using the -inspect=0.0.0.0:12345 flag). Once done, we can SSH into our app service using that port 3008 and the credentials displayed on the command line, which is kinda cool (and also kinda irrelevant to this post, but still cool): #Webstorm debugger Pc#
The Azure CLI tool will create a tunnel between our PC and our App Service on Linux (specified by resource group and web app name), and expose it over port 3008: Make sure to check the prerequisites in this post, and then run this command:Īz webapp remote-connection create -g RESOURCEGROUP_NAME_HERE -n WEBAPP_NAME_HERE -p 3008 Instead, the Azure CLI 2.0 has a command that sets up a private tunnel and exposes SSH.

Azure has no way to SSH into an App Service on Linux directly.
Port forwarding from our own PC to the environment in Azure. An SSH connection to our App Service on Linux. The blog post about setting up an SSH tunnel with App Service on Linux explains this in much more detail, but in order to be able to attach to the Node.js debugger, we will need two things: Adding the -inspect flag means my startup command in Azure will become: I am using a boilerplate Express app for which the normal startup command is node. In the Azure portal, under our app’s Application settings, we can specify the startup file. The good thing is development of many Azure things happens in the open! A bit of searching revealed a pull request containing the required magic, and let me to discovering the one thing needed to get the Azure side of things set up: starting our app with the -inspect flag. 

Unfortunately, that did not work for me… At time of writing (see this post’s publish date), debugging Node.js on App Service on Linux is still in preview and my guess is not all regions have the required magic deployed. On the Azure side, there is only one thing that has to happen: our Node.js application has to run with node’s -inspect flag.Īnd great news! As described in a post by Kenneth Auchenberg, things should “just work ™”! Other thing we will need, of course, are an active Azure subscription, as well as an App Service on Linux that we can play with.
#Webstorm debugger update#
(or az extension update -name webapp if already installed) To get it, open a command prompt, make sure the az command is on the PATH, and run: The latest version of the Azure CLI 2.0.Sweet! But… how? The blog post did not mention a lot of details on the debugging part, so let’s walk through it, shall we? Remote debugging of Node.js apps on Azure App Service from WebStorm! Prerequisitesįirst of all, we will need a number of things on our machine: Remote debugging, in public preview: You can now choose to remote debug your Node.JS applications running on App Service on Linux. One that I was interested in was this one: Remote debugging of Node.js apps on Azure App Service from WebStorm Edit on GitHubĪt Microsoft Build 2018, a number of Azure App Service on Linux enhancements were announced.








 0 kommentar(er)
0 kommentar(er)
